Hexapod v2.1
New movement mode: "Shift", "Climb", "Slow" are supported.
Youtube
2018/12/8
Leg Assembly
This video demostrates how "Leg" is assembled.
Youtube
2019/3/10

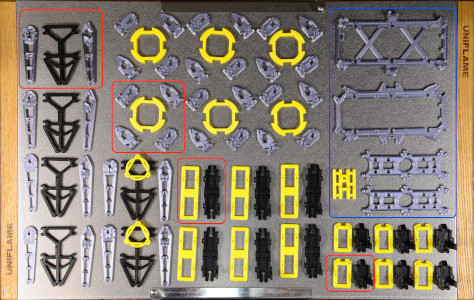
3D parts
Parts in Blue rectangle are for "Body"
Parts in Red rectangle are for "one Leg"
Detail Image
2019/3/23
Sunday in the park
Shows App UI and How remote-controling Hexapod work.
Youtube
2019/3/17
Hexapod v2.0
Show various movement.
Youtube
2018/10/6
Hexapod v2.0
Show "Running" and "Climb" movement
Youtube
2018/10/10
Hexapod v2.0
Show "Waltz-like" movement
Youtube
2018/10/13